你也想给你的网站添加一个可爱的嘉然吗?那就跟着我的脚步一起来
我也看@猪萌萌的博文才试着去弄一下结果弄成功了
一、页面展示

是不是很好看!那就跟着我的脚步一起来部署这可爱的小嘉然!
二、如何进行看板娘的部署?
引用代码js、css缺一不可
<!-- Load TweenLite -->
<script src="https://cdn.jsdelivr.net/npm/greensock@1.20.2/dist/TweenLite.js"></script>
<!-- Copyrighted cubism SDK -->
<script src="https://cubism.live2d.com/sdk-web/cubismcore/live2dcubismcore.min.js"></script>
<!-- Load Pixi (dependency for cubism 2/4 integrated loader) -->
<script src="https://cdn.jsdelivr.net/npm/pixi.js@5.3.6/dist/pixi.min.js"></script>
<!-- Load cubism 4 integrated loader -->
<script src="https://cdn.jsdelivr.net/npm/pixi-live2d-display@0.3.1/dist/cubism4.min.js"></script>
<!-- Load pio and alternative loader -->
<link href="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.css" rel="stylesheet" type="text/css"/>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.js"></script>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio_sdk4.js"></script>
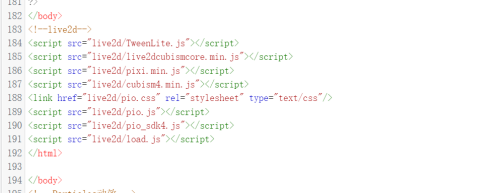
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/load.js"></script>三、代码粘贴位置
打开你的 WordPress 后台 - 外观-主题编辑器 -footer.php,将以下代码添加到适当位置 需要再<body></body>以内才可以

四、嘉然占据了一大半网页
如果我们添加完成以后出现嘉然占据了一大半网页该怎么办?这个时候我们只需要去修改一下css样式根据你的需求来进行修改。
#pio {
height: 240px;
vertical-align: middle
}
如果你想删除右侧所有按键可以添加以下代码来解决.pio-action{display:none !important;}五、本地部署嘉然
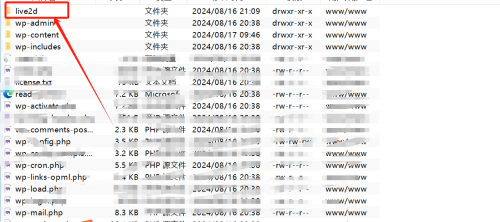
首先我们将嘉然的文件下载到本地并传输到网站根目录中!点击下载

然后参考前面的代码复制把代码复制进去就可以看见你的嘉然!
Comments NOTHING